Анимация пути на схеме проезда
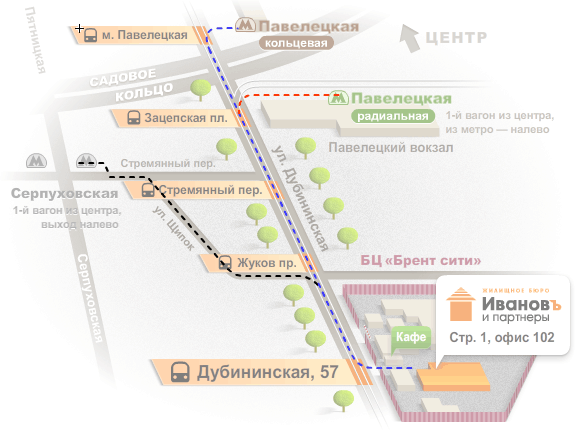
Если вы видели мои схемы проезда, то, наверное, обращали внимание на аккуратные маршруты с анимацией:
В этой заметке я расскажу, как такое делается, но сначала небольшая предыстория.
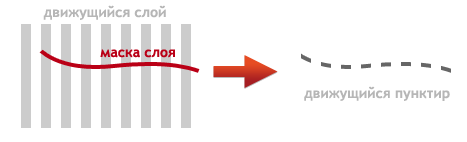
Однажды меня попросили переделать схему проезда с анимированными путями. Внутри флешки обнаружилась куча полосатых слоёв, все они двигались в различных направлениях (и сильно грузили процессор), а линия пути использовалась как маска для этих слоёв:
 Справа — как бы пунктирная линия
Справа — как бы пунктирная линияЧто произойдёт на крутом повороте?
 На изгибах такой метод косячит
На изгибах такой метод косячитВо избежание подобных косяков линия разбивается на «элементарные» кусочки, каждый из которых анимируется в отдельном слое. У этого метода есть недостатки. Например, разная длина штрихов пунктира.
Между тем, во флеше есть готовая настраиваемая пунктирная линия. Единственный нюанс — иногда генератор пунктира глючит, поэтому советую сократить количество ключевых точек линии до минимума и ни в коем случае не создавать пересечений. Вот три пунктирные линии на отдельных слоях, в данном случае это минимальное количество:
 Разные слои помечены цветом
Разные слои помечены цветомКрасивый пунктирный маршрут готов, и осталось его привести в движение.
Идея
Пунктир во флеше генерится от первой точки кривой. Если в каждом следующем кадре подреза́ть линию (со стороны начала), пунктир будет смещаться вдоль всей линии равномерно:
 Отрезаем выделенный кусок линии — пунктир смещается
Отрезаем выделенный кусок линии — пунктир смещаетсяИдея проста! Но в интернете я такого не встречал, поэтому пока что считаю авторство своим 😃
Нарисовав несколько схем с анимированными маршрутами, я довёл процесс до автоматизма. Сначала «плодим» линию: делаем 8 или 16 копий первого кадра. Затем максимально приближаем начало маршрута и направляющими линиями размечаем один период пунктира на 8 или 16 равных кусочков:
 Делим период на равные части
Делим период на равные частиМожно использовать вспомогательные прямоугольники (за 100% взять весь период, а потом трансформировать до 50%, 25% и так далее), а можно размечать на глаз: такие мелкие погрешности обычно не заметны.
Плавная анимация получается при одинаковых сдвигах между соседними кадрами, включая последний с первым.
В первом кадре анимации удаляем кусок пути, выделив его ровно до второй или третьей направляющей. Да, в первом кадре тоже нужно укорачивать линию, потому что исходное состояние случайное, а нам надо, чтобы начало линии попадало на одну из направляющих. Далее в каждом следующем кадре режем линию по очередной направляющей.
Раскадровочка:
 Как видим, пунктир движется ровно
Как видим, пунктир движется ровноПовторяем операции для каждого участка машрута — и готово. Например, здесь аж 7 участков получилось.
Чтобы пересекающиеся линии плавно перетекали друг в друга, надо синхронизировать пунктирные штрихи. Пробуем «запускать» одну из линий с другого кадра: put1.gotoAndPlay(5), и находим подходящий сдвиг по фазе.
Спасибо за внимание! Буду рад, если кому-то этот метод пригодится.
