📅 26 декабря 2015
Если сайты выглядят мелко и нечитаемо, можно настроить экранный масштаб в Винде, а в самом браузере использовать комбинацию клавиш CTRL и +, -, 0 (сброс), или колёсика мыши.
При любом изменении многие сайты размываются, становятся нечёткие. Я сам верстальщик, и поэтому очень критично к такому отношусь. Замыленные иконки и фотографии — что может быть ужаснее?
 Сравнение двух картинок
Сравнение двух картинокЕсли я вставляю на сайт иконку 100×100 пикселей, то и на экране хочу видеть точно такую же, хотя бы на время вёрстки. Уже потом я прогоню тесты и посмотрю сайт в разных браузерах и т.п.
Только текст
Чтобы картинки и элементы интерфейса на сайтах не размазывались, в Фаерфоксе я первым делом ставлю галочку «Только текст»:
Меню › Вид › Масштаб › Только текст
(если меню спряталось, его можно вернуть клавишей ALT)
Теперь любые изменения масштаба коснутся только размера шрифта, а графика сайта останется чёткой. Современные сайты обладают запасом резиновости, чтобы при увеличении шрифта «ничего не поехало».
Отменить системное масштабирование
В новых версиях Фаерфокс (и не только он) научился читать системные настройки и применять их без предупреждения. У меня в Винде стоял масштаб 125%, и сайты «замылились». Вот так можно вернуть масштаб 100%:
about:config (в адресной строке)
layout.css.devPixelsPerPx = 1 (по умолчанию этот параметр равен -1)
Но вместе с этим вкладки, закладки и меню в браузере тоже уменьшатся.
Увеличить интерфейс (вкладки, меню)
Чтобы не ломать глаза, системные меню и шрифты в браузере сделаем крупнее с помощью дополнения:
theme-font-size-changer
После установки его можно найти в Меню › Инструменты. Мои настройки: шрифт Segoe UI (оптимален для интерфейса), размер 19 пикселей (если установить больше, иконки и названия сайтов на вкладках «разъезжаются»).
Экраны с высоким DPI
Для таких экранов рецепт тот же, только нужно подобрать подходящие цифры. При вёрстке сайтов подойдёт, например, масштаб 2:1 — чтобы чётко понимать, что происходит с размерами блоков.
📅 30 октября 2015
На работе мы используем корпоративные календари. Я не нашёл в интернете красивых шаблонов календаря на текущий год, поэтому решил сделать сам.
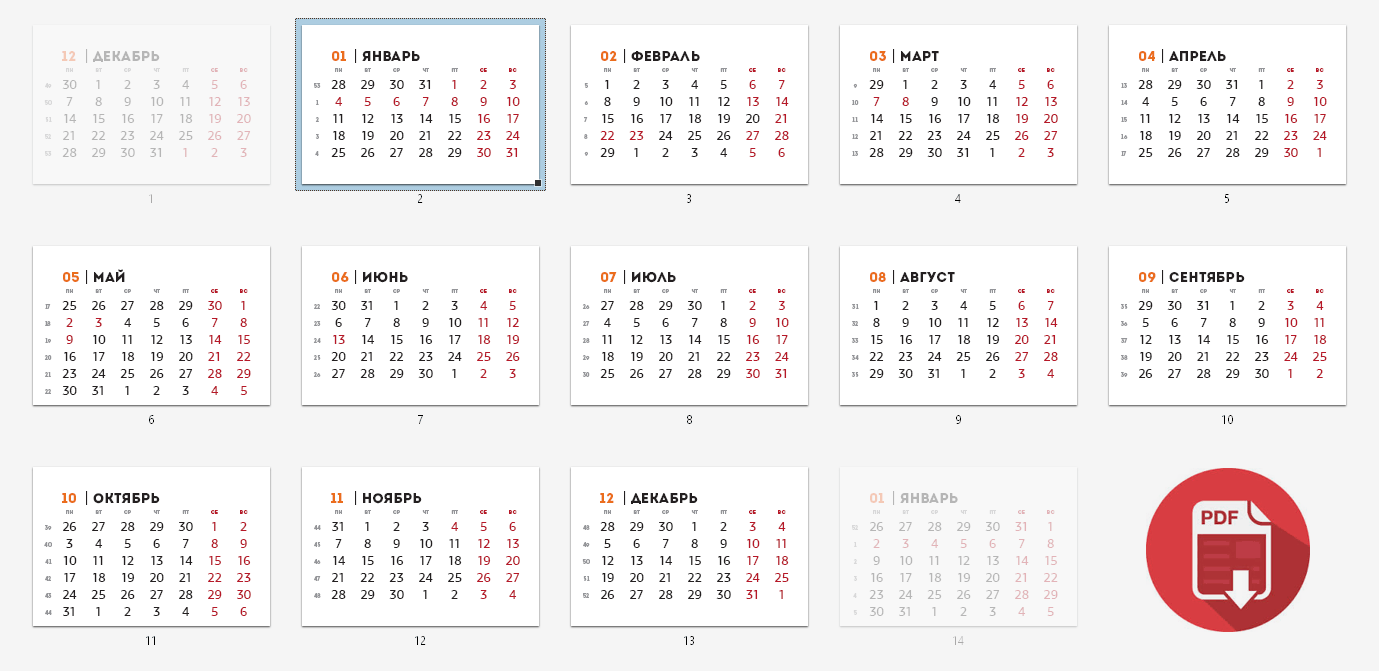
 Красивая и аккуратная сетка дней
Красивая и аккуратная сетка днейКалендарь разбит на месяцы, в каждом отмечены номера недель и официальные выходные дни. Также добавлен декабрь предыдущего года и январь следующего (пригодится для квартального календаря).
Скачать шаблон календаряШрифты не в кривых, можно заменить. Файл можно редактировать в иллюстраторе. Месяцы легко поджать, уменьшив расстояния между столбиками.
📅 17 октября 2014
Раньше на бумаге с подносов KFC была путаница с чашками кофе. Теперь названия кофе подтянуты ближе к чашкам, а их связь подчёркнута ярлычками, залезающими под чашки:
 С уважением к теории близости
С уважением к теории близостиP.S. Ещё остались проблемы с типографикой:
— Текст очень близко к краям ярлычков.
— Большие дырки между словами из-за неоправданного выравнивания по ширине (оно не нужно для 2-3 строчек текста).
📅 17 декабря 2013
Ресторан «Наша аллея» поменял формат, в том числе ассортимент. Это отличная возможность исправить шероховатости предыдущей версии меню:
— убрать точки между блюдом и ценой (это лишний шум),
— выход продукта запустить отдельным столбиком,
— блюда и ингредиенты раскрасить в один цвет (так спокойнее),
— добавить порядка в расположении блюд (см. теорию близости).
 Первый разворот
Первый разворот▼ Читать дальше
📅 4 июня 2013
В KFC нашёл отличный пример для понимания теории близости в вёрстке. Посмотрите на чашки кофе и их описания:
 Не сразу понятно, что к чему относится
Не сразу понятно, что к чему относится▼ Читать дальше
📅 30 апреля 2013
Люблю изучать меню ресторанов или кафе в ожидании заказа.
Это моё первое меню. В нём я постарался избежать основных ошибок оформления.
Новая версия смотрится логичнее и проще.
Формат меню — А3 (мелкий шрифт хорошо читается, мы проверяли).
Фотографии (почти все) предоставлены заказчиком, а стиль скопирован с вывески ресторана:
![Вывеска ресторана Наша аллея]() Вывеска ресторана Наша аллея
Вывеска ресторана Наша аллея📅 29 января 2013
Задача: оформить упаковку защитных ковриков. Покупателю должно быть понятно, что это такое и для чего используется. Желательна подробная инструкция с картинками.
Процесс
Упаковка (прозрачный пакет) меняться пока не будет:
 Пакет со скруглёнными углами
Пакет со скруглёнными угламиИзучаем реальные упаковки, отмечаем плюсы (много разных фишечек: эмблемы, увеличенные фрагменты фотографий) и минусы (грубое и непоследовательное оформление):
![Коврик Ultra Mat]() Коврик Ultra Mat
Коврик Ultra MatОчевидно, что неплохо будут смотреться закруглённые вкладыши с характерным срезом посередине, повторяющим наклон ромбического рисунка ковриков. В процессе возникает дополнительное условие: должен быть виден шильдик «Автодети».
▼ Читать дальше
📅 15 апреля 2012
Бывает так, что на макетах с неумелой вёрсткой вдруг что-нибудь «едет». Вот тут вышло забавно:
 Пальцы-то срезались!
Пальцы-то срезались!Год или два назад я сохранил этот скрин с сайта в надежде, что соберу коллекцию подобных глюков и выложу сюда. Но представился другой случай: пришёл счёт от МГТС с рекламой, в которой неожиданно срезались пальцы:
![Бедные мои пальчики 😃]() Бедные мои пальчики 😃
Бедные мои пальчики 😃Как такое могло случиться? Это же просто фотка!
📅 13 апреля 2012
Нужно было сделать сайт, представляющий фирму M.Huber I.T.S. GmbH в России, сохранив фирменный стиль и улучшив вёрстку оригинального сайта.
Обязательные условия: ЧПУ, универсальность, красивый и читабельный вид на всех разрешениях от 1024 до 1920, отсутствие горизонтальной полосы прокрутки — в общем, стандартный джентельменский набор для современного сайта.
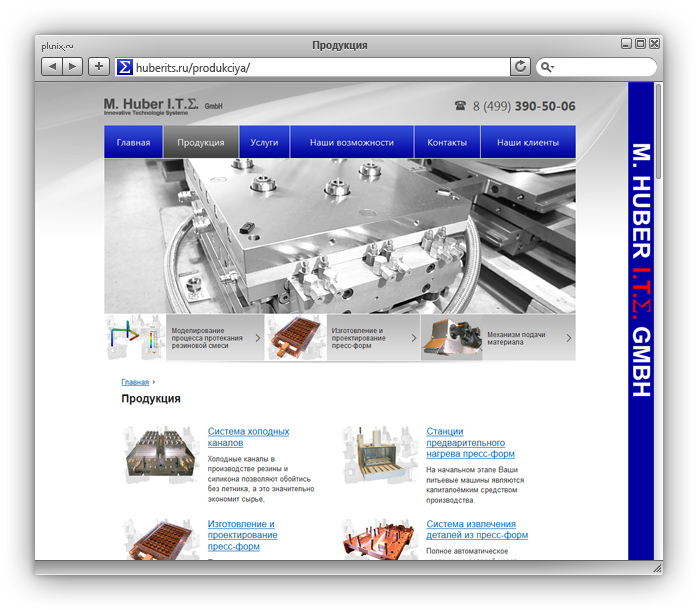
huberits.ru
 Страница продукции
Страница продукцииСайт живо реагирует на изменение ширины окошка: меняется шрифт, меняются размеры всех блоков. Сайт увеличивается до разумных пределов, а затем остаётся посередине окна:
![Вид сайта на разных экранах]() Вид сайта на разных экранах
Вид сайта на разных экранах▼ Читать дальше
📅 13 марта 2012
gpft.ru
Небольшой сайт для транспортной комании GP FreightTruck:
 Главная страница сайта
Главная страница сайтаСайт будет развиваться, а пока его можно рассматривать как сайт-визитку. Дизайн нарисовала знакомая девушка, а я выполнил вёрстку, доработку мелочей (кнопочки, фавикон, стили) и подключение сайта к своей CMS.
▼ Читать дальше
📅 26 ноября 2011
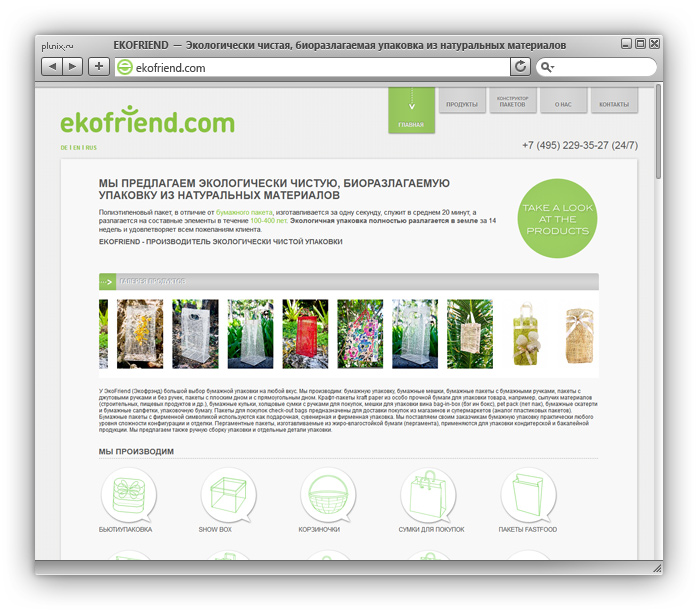
ekofriend.com
На сайте можно заказать красивую экологически чистую упаковку (пакеты, корзиночки, коробочки). Дизайн хорошо передаёт эко-направленность:
 Главная страница
Главная страницаМною выполнены вёрстка, дорисовка недостающих элементов и программирование.
▼ Читать дальше
📅 17 февраля 2009
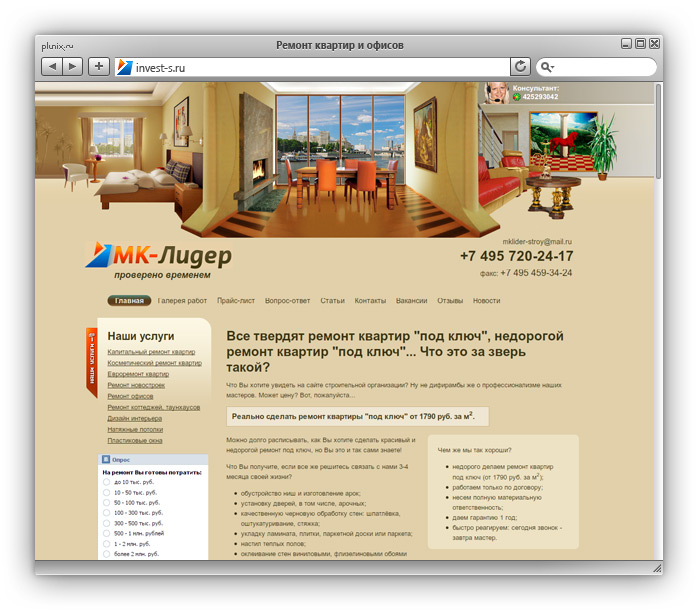
Сделал сайт по дизайну интерьеров, ремонту квартир и офисов.
invest-s.ru
 Девушка-консультант — настоящая
Девушка-консультант — настоящаяШапка сайта сделана на флеше (день-ночь, огонь в камине).
![Квартира с видом на Москва-реку]() Квартира с видом на Москва-реку
Квартира с видом на Москва-реку![День сменяется ночью]() День сменяется ночью
День сменяется ночью