Как скрыть рекламный блок div на сайте
Простая задача: скрыть рекламные баннеры на часто посещаемых сайтах. У баннера известен id или класс. Есть плагины, которые блокируют рекламу, но не совсем так, как хотелось бы. Мне нужен лёгкий плагин для фильтрации сайта по определённому правилу. Не важно, откуда грузится баннер, флэш это или видео, и куда он ведёт (именно на основе этих данных работают все блокировщики рекламы). Мне нужно просто спрятать заданный div.
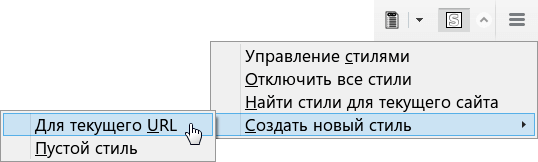
Решение пришло с неожиданной стороны: плагин для Фаерфокса под названием Stylish (и для Хрома есть такой же) позволяет написать (переопределить) стили для заданного сайта. Например, мы знаем, что нежелательные баннеры подгружаются через iframe. Находясь на заданном сайте, кликаем по иконке Stylish в панели инструментов, затем Создать новый стиль — Для текущего URL. Пишем код CSS внутри фигурных скобок, и готово: баннеры скрыты.
 Выпадающие меню
Выпадающие меню Свои стили для сайта site.com
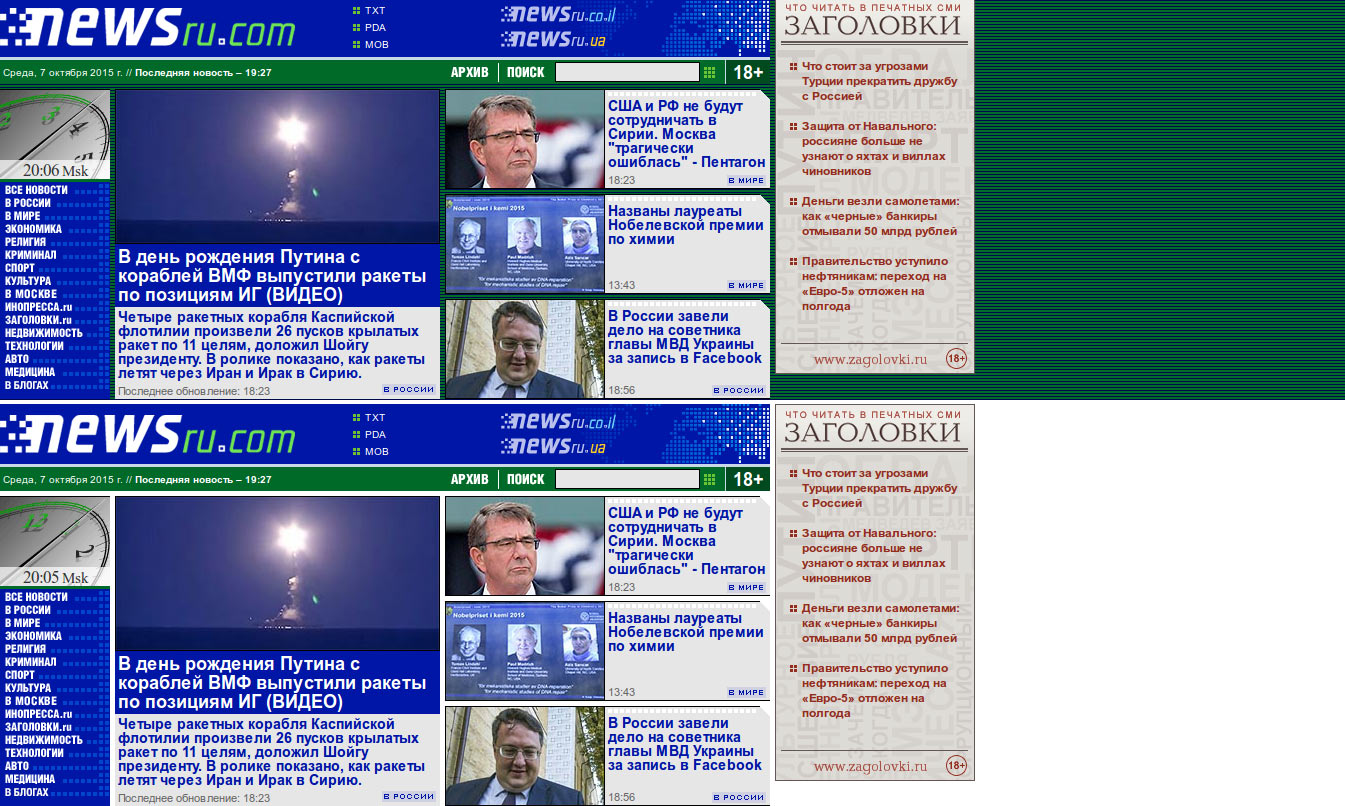
Свои стили для сайта site.comКак скрыть полосатый фон у сайта newsru.com
Этот фон режет глаза при скроллинге. Посмотрите, какая красота получается, если отключить фоновое изображение:
 ДО и ПОСЛЕ
ДО и ПОСЛЕА вот так это делается:
 Свойство !important нужно для гарантированного изменения стиля
Свойство !important нужно для гарантированного изменения стиляПонять, что именно нужно отключить, помогут «Средства разработчика» в любом браузере. Правой кнопочкой на элементе, в выпадающем меню «Исследовать элемент» или как-то так. А для Фаерфокса есть удобный плагин Firebug. На вопросы по CSS легко найти ответы в Яндексе. Примеры запросов: «CSS скрыть блок» или «CSS изменить цвет фона».
