Таблица Менделеева
Недавно изменилась форма таблицы Менделеева, привычная нам ещё со школы. Новая форма имеет 18 ячеек в ширину вместо 10, она более красивая и величественная 😃
По этому случаю для сайта xumuk.ru был сделан новый адаптивный сервис:
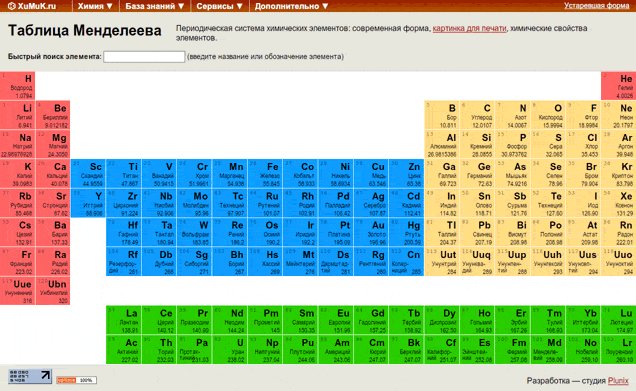
 Интерактивная таблица Менделеева
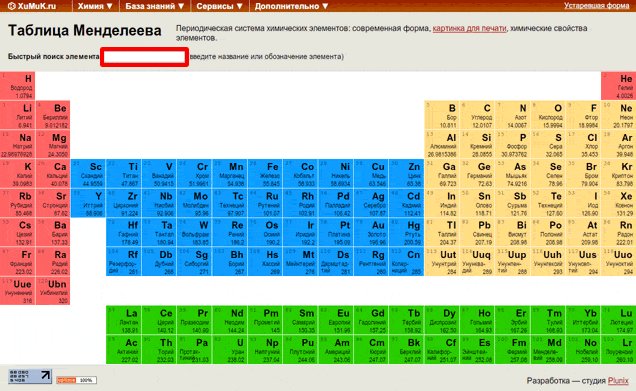
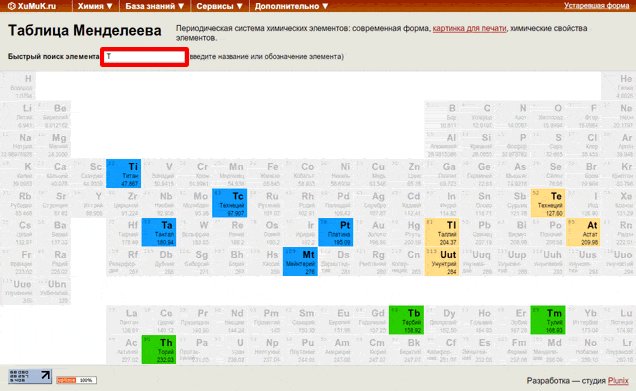
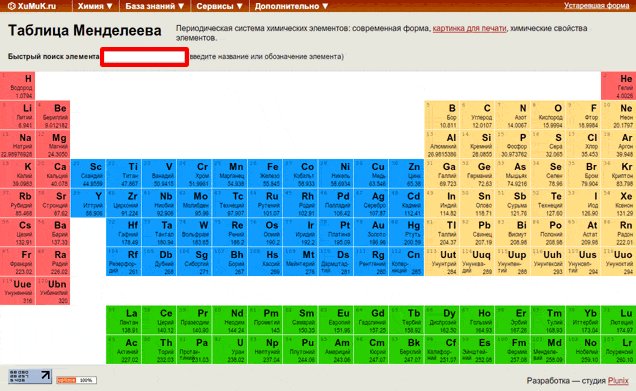
Интерактивная таблица МенделееваИскомые элементы подсвечиваются при вводе. Можно искать по названию или его части, обозначению, атомной массе — короче говоря, по любому параметру из таблицы.
Посмотреть сервис в работе: Таблица Менделеева на xumuk.ru.
Идеально выглядит на любом устройстве
Фишка нашей таблицы в том, что она видоизменяется под экран телефона или монитора, скрывая лишнюю информацию. На самом маленьком экране видны только обозначения элементов:
 Таблица Менделеева на мобильном телефоне (320х240)
Таблица Менделеева на мобильном телефоне (320х240) Таблица на HTC (480х800)
Таблица на HTC (480х800)Восемь вариантов ячеек в зависимости от ширины экрана пользователя:
 Ячейки таблицы Менделеева при различных разрешениях экрана
Ячейки таблицы Менделеева при различных разрешениях экранаСовременная версия стала шире устаревшей (в ширину 18 ячеек против 10), и поэтому логично открывать таблицу сразу на полный экран. Подстраивать таблицу под нужную ширину помогает CSS-правило @media screen. Хотите разобраться — откройте CSS-файл таблицы, там всё просто. Эксплорер не поддерживает эти правила, поэтому для него пришлось написать скриптик, который присваивает нужный «глобальный» класс каждый раз при изменении ширины окна браузера. Чтобы ИЕ не подвис, скрипт работает с периодичностью в 300 мс.
