Выход из личного кабинета на сайте МГТС
Есть «виндовская» традиция: подтверждать каждый чих пользователя (да/нет/отмена/крестик). По возможности лучше избегать таких окошечек-вопросов.
Достаточно проверить условия:
1) действие нельзя выполнить случайно;
2) действие легко отменить
— если хотя бы одно из них верно, то можно не спрашивать подтверждения перед выполнением этого действия.
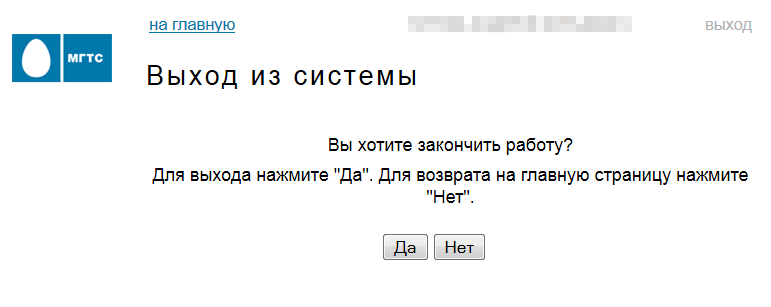
В личном кабинете МГТС есть промежуточная страничка, которая появляется по нажатию кнопки «Выход»:
 Страница подтверждения выхода из системы
Страница подтверждения выхода из системыВо-первых, не страшно, если человек случайно выйдет из личного кабинета: это ж не система управления самолётом. Зайдёт заново — делов-то!
Но меня бесит эта страничка по другой причине: зачем после чёткого вопроса на Да/Нет дополнительно объяснять значение кнопок? Это не помогает, а наоборот сбивает с толку, заставляя лишний раз вчитываться в текст.
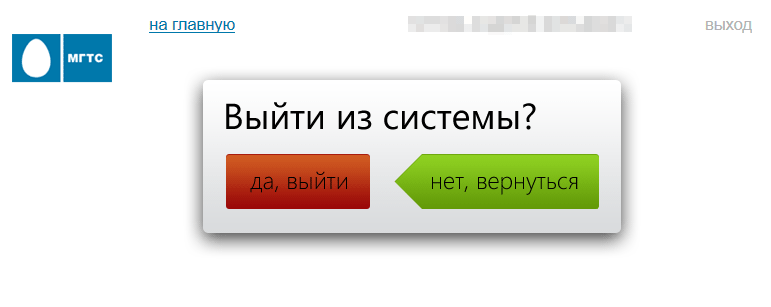
Я попробовал улучшить часть интерфейса, связанного с выходом из личного кабинета. На первом же шаге понял, что с данными кнопками не всё так просто:
 В какой цвет красить, какую кнопку расположить вначале — короче, много вопросов
В какой цвет красить, какую кнопку расположить вначале — короче, много вопросов«Да» = положительно = позитив = зелёный цвет, но в данном случае «Да» = выход, а выход = красный цвет. И если главная цель уточнения — удержать пользователя или уберечь его от ошибки, то логично кнопку «Нет» сделать зелёной. В итоге получается, что кнопку «Да» как будто не рекомендуется нажимать. А если человек не ошибся, а реально хочет выйти из системы?
Эти противоречия возникли, потому что кнопки по логике должны быть другие:
вместо кнопки «Нет» нужна кнопка «Отмена/Назад/Закрыть», то есть, тупо «Крестик»:
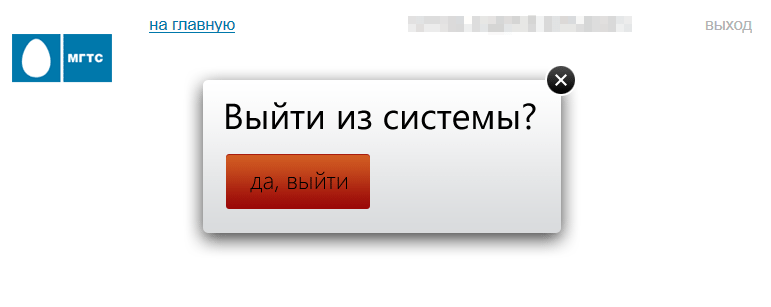
 Уже почти оптимальное окошечко
Уже почти оптимальное окошечкоОсталось отдельную страницу заменить всплывающим окошком, причём подвинуть это окошко поближе к инициировавшей его кнопке (меньше нужно будет водить мышкой, и логическая связь между действиями повысится).
Кнопочку «Закрыть» в такой маленькой «всплывайке» уже не разместишь: сложно попасть будет. Поэтому пока что возвращаю кнопки «Да» и «Нет», а во избежание цветовых противоречий делаю их серыми:
 Коротко и ясно
Коротко и ясноСледующую оптимизацию можно провести, если аудитория сайта — продвинутые пользователи, которые знают, как закрыть всплывающую подсказку 😃 Что на планшете надо кликнуть в любое другое место страницы, а на обычном компе ненадолго отвести от выпадайки курсор.
 Короче не придумаешь!
Короче не придумаешь!В итоге получаем нечто подобное Unlock’у на iPhone, то есть, защиту от случайного клика. Для выхода нужно кликнуть надпись «Выход», под ней появится уточнялка с крупной кнопкой «Выход», по которой происходит окончательный выход из системы. Чтобы не повторяться, можно одно из слов заменить на понятную иконку.
На обычном компе, кроме событий по кликам, можно добавить показ по наведению и скрытие по отведению курсора (с небольшой задержкой, чтобы избежать случайного промелькивания элементов).
