📅 18 февраля 2020
По вопросам разработки сервисов с использованием API Яндекс.Карт обращайтесь ко мне через раздел Контакты.
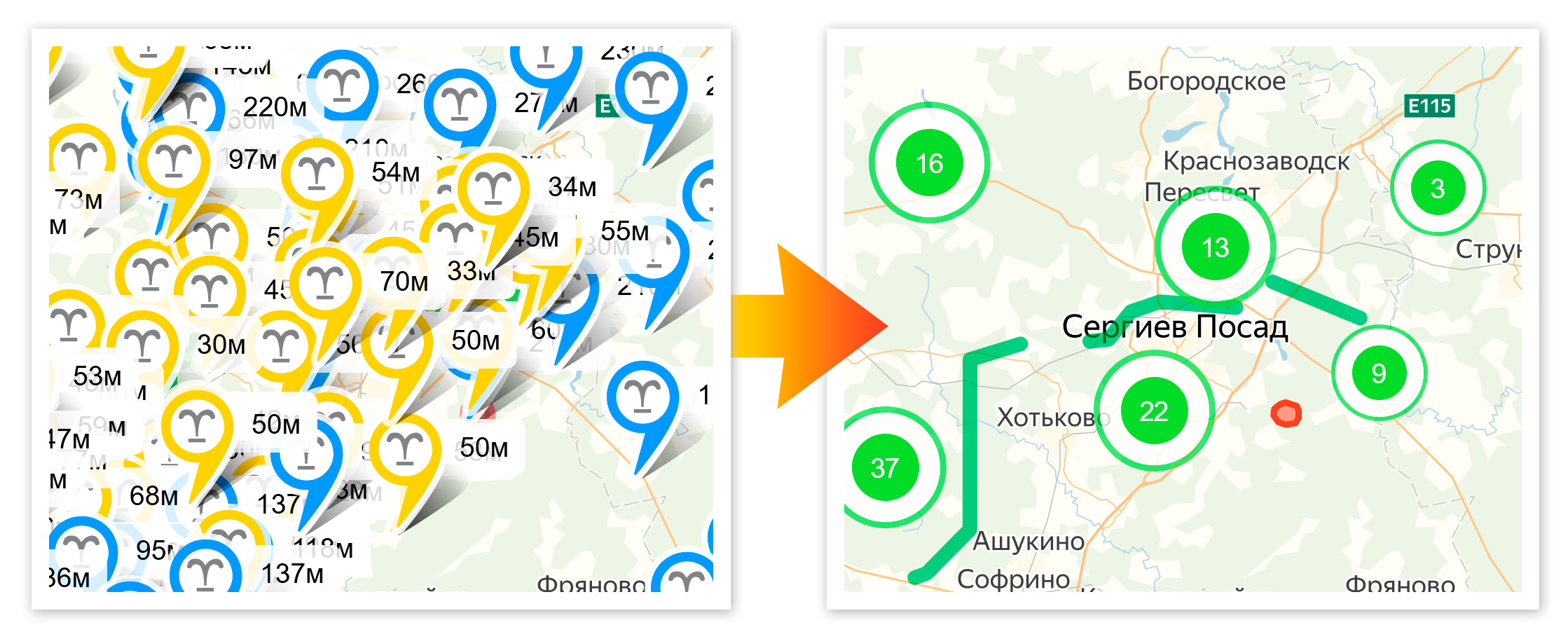
Исходные условия: есть карта глубин, созданная в конструкторе Яндекс карт. Точек (меток) очень много, из-за этого карта тормозит. Задача: объединить точки в кластеры, чтобы уменьшить тормоза и улучшить внешний вид.
 Кластеризация меток: было — стало
Кластеризация меток: было — сталоДля начала проверяем возможность создания кластера прямо в конструкторе, чтобы обойтись малой кровью. Такой вопрос уже возникал у пользователей, и похоже, что такой возможности всё ещё нет:
![Скрин ответа разработчиков Яндекс карт]() Скрин ответа разработчиков Яндекс карт
Скрин ответа разработчиков Яндекс картЗначит, нужно переделывать карту с нуля, взяв из конструктора только исходные данные: координаты меток, названия деревень, информацию о почве.
▼ Читать дальше
📅 16 декабря 2018
Стандартное поведение браузеров при клике на якорную ссылку может сбить человека с толку. Потому что страница скроллится мгновенно, и человек не понимает, в какое место страницы он попал (вверх или вниз), да и вообще — остался ли он на данной странице, или перешёл на другую.
Чтобы это исправить, будем использовать плавную прокрутку на javascript или jquery. Плавная прокрутка до элемента ясно даёт понять, что мы остались на том же сайте, и куда именно прокрутилась страница.
План скрипта
Обычная функция типа scrollTo делает прокрутку, но это было бы слишком грубо и не учитывало все нюансы. А вот что требуется от правильного скрипта:
1) отменить стандартные действия браузера при клике по таким ссылкам;
2) определить расстояние до элемента, к которому нужно прокрутить;
3) плавно, то есть, без тормозов прокрутить страницу на это расстояние;
4) изменить window.location.hash — часть адреса страницы после решётки #.
▼ Читать дальше
📅 5 февраля 2016
автовозов.рф/расчет-онлайн
Калькулятор нужен для того, чтобы человек прикинул, сколько будет стоить поездка из точки А в точку Б. При подсчёте учитывается марка автомобиля, количество грузчиков, время в пути, а также через какие тарифные зоны Москвы или Подмосковья проходит маршрут.
Этапы работы калькулятора
Повышение доверия
Показательно, что многие посетители вводят только адрес старта и финиша. Если их устраивает цена, они не доводят заказ до конца, а сразу же звонят. Уточнив детали у менеджера, они радуются, что сумма поездки совпадает с цифрами из калькулятора. Таким образом, калькулятор работает на повышение конверсии и доверия.
📅 4 мая 2013
Встала задача отсортировать таблицу на яваскрипте по любому столбику. Известный всем плагин tablesorter у меня не заработал, и я решил, что быстрее и удобнее будет написать свой скрипт. Вот, что получилось через час:
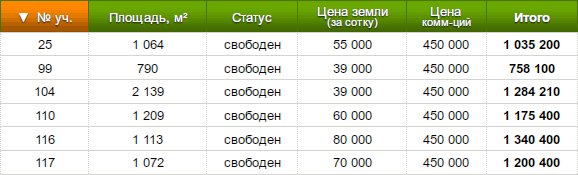
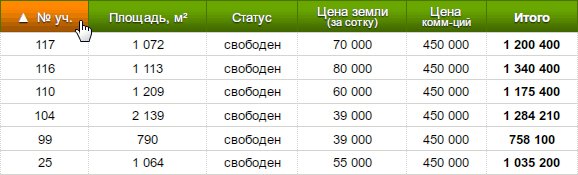
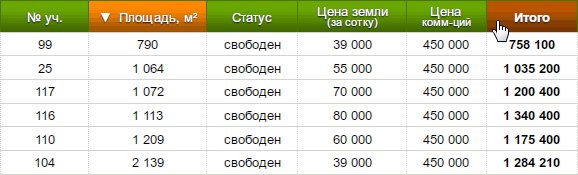
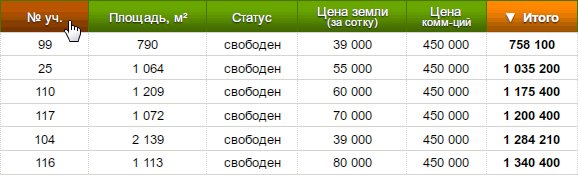
 Прямая и обратная сортировка таблицы по разным столбикам
Прямая и обратная сортировка таблицы по разным столбикамДемо
Скрипт получился из 20 строк, 1 кб (готовый tablesorter весит 13 кб и дольше «усваивается»). Ещё одно отличие: подготовительные операции для сортировки происходят по клику; это имеет смысл, потому что сортировка нужна не всем.
Первым делом нужно присвоить идентификаторы каждой строчке таблицы. Это лучше сделать сразу на сервере при выводе таблицы:
<tr id="z_1" ><td> ... </td></tr>
<tr id="z_2" ><td> ... </td></tr>
...
Теперь идентификатор будет привязан к строке с данными, и если её переставить в другое место, ничего не перепутается.
▼ Читать дальше