Как создавалась схема проезда для spmet.ru
Путь до «Металл-ателье» не совсем прост, но нам удалось показать его доступно:
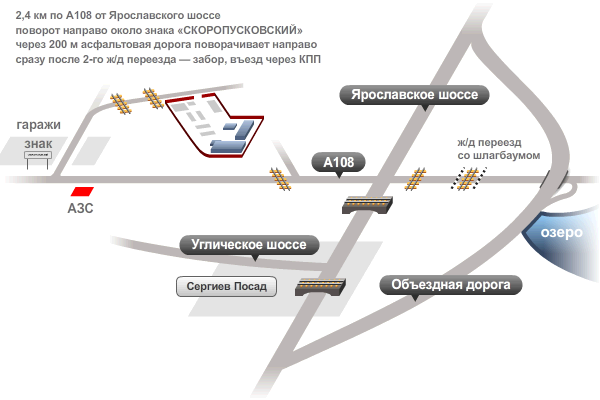
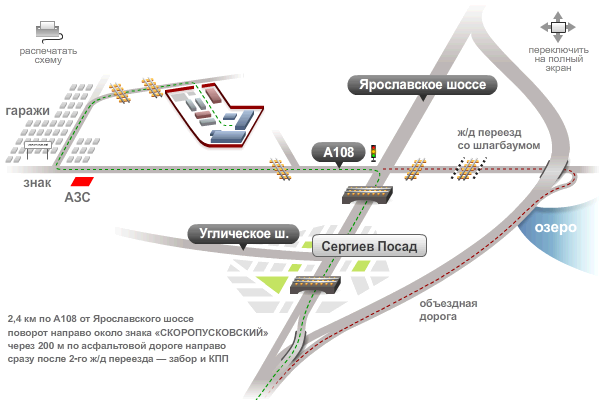
Это прозрачная и контрастная схема — она в равной степени хорошо смотрится и на белом фоне (при распечатывании), и на сайте компании (там бежевый фон).
По желанию заказчика была подготовлена схема в PDF, её можно посылать по почте или печатать в высоком разрешении:
 Векторная схема проезда в PDF
Векторная схема проезда в PDFДалее я расскажу и покажу, как создаётся схема.
Трудности перевода
1) Сложно уместить на схеме проезда все желаемые объекты и пути, если соблюдать точные (реальные) расстояния между ними. Поэтому Яндекс— или Гугл-карту надо просто иметь в виду, но не копировать подчистую. Например, заказчик прислал готовую схему, нарисованную на листе А4. Случайно или нет, но там уже был искажён масштаб — как раз для того, чтобы всё влезло. Осталось это изобразить и найти гармонию между реальной картой и сверхкомпактностью.
2) Не стоит спешить, лучше утверждать работу поэтапно. Может случиться так, что из-за внезапно понадобившегося объекта придётся перерисовывать полсхемы. По этой же причине всегда оставляйте свободное место между объектами (вдруг их придётся сдвигать) и просто вокруг схемы (для всплывающих подсказок или блока с адресом/телефоном).
Кстати, о балунах (всплывающих подсказках): часто ими удаётся замаскировать сложный участок схемы, а то и вообще ничего не рисовать на этом месте. Голая схема смотрится «пустовато», но стоит добавить балуны — и вид станет более завершённым.
3) Лучше сначала нарисовать финальный вариант черновика, а уже потом украшать и анимировать, чтобы не закопаться в этих «фишках» посреди пути. Заказчику будет сложно понять, что весь день ушёл на отрисовку «вот этого мостика через реку» 😃
Процесс в картинках
Меняем фон под схемой проезда
Схема на чёрном фоне смотрится стильно:
 Схема проезда на чёрном фоне
Схема проезда на чёрном фоне