📅 7 октября 2010
avtodeti.ru
Апдейт. Эта страница уже неактуальна, так как после оптимизации в начале 2012 года сайт заметно изменился. О том, что было сделано, напишу в отдельном посте.
С компанией «Автодети» я сотрудничаю с момента её зарождения. За 5 лет сайт повзрослел, появились новые сервисы, разделы, акции, увеличился выбор товара, и в 2010 мы провели необходимый редизайн. Были решены 3 задачи на упрощение: навигация по сайту, подача материалов и процесс выбора товара.
▼ Читать дальше
📅 5 октября 2010
6433436.ru
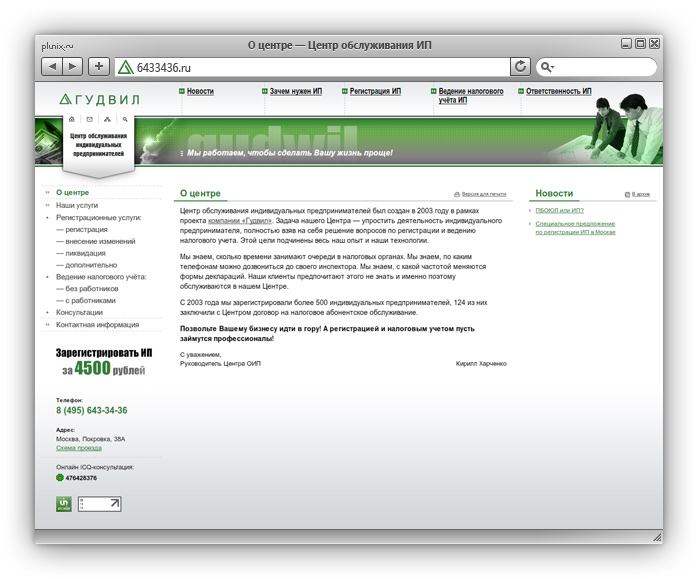
Сайт-визитка (10 страниц) для компании «Гудвил», которая решила подчеркнуть свои услуги по обслуживанию ИП:
 Главная страница: кто мы и что мы 😃
Главная страница: кто мы и что мы 😃▼ Читать дальше
📅 3 октября 2010
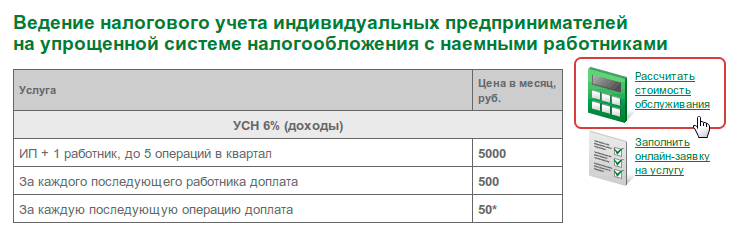
В каждом разделе сайта компании «Гудвил», где имело смысл делать калькулятор, расположился соответствующий значок:
 Нажимаем и попадаем на нужный калькулятор
Нажимаем и попадаем на нужный калькуляторДопустим, вы заинтересовались услугами для ИП с работниками и читаете этот раздел сайта. Тогда откроется нужный калькулятор с нужными вам функциями, и не нужно будет разбираться в каком-то универсальном сервисе с кучей параметров.
![Правильно заполнены не все пункты]() Правильно заполнены не все пункты
Правильно заполнены не все пункты▼ Читать дальше
📅 4 сентября 2010
Перевод через Яндекс.Деньги:
📅 28 августа 2010
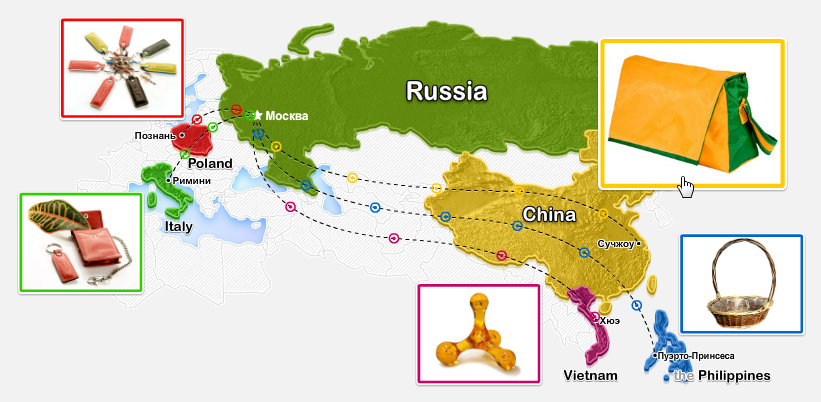
Для сайта Rainbowproduction Co. требовалось сделать красивую карту поставок продукции из других стран.
Карта тянется до любого размера, слайд-шоу увеличивается при наведении курсора:
 Карта производства товаров в разных странах
Карта производства товаров в разных странах▼ Читать дальше
📅 9 июля 2010
Для сайта Rainbowproduction Co. сделал заставку на главную страницу: радуга, проявляющаяся слева направо и озаряющая всё вокруг. Фоновая картинка может быть любая, а размер радуги подстраивается под экран.
Весь процесс создания данной анимации занял у меня около часа. На флеше такие вещи делались достаточно просто и быстро: создаёшь анимацию одной звёзды, затем невидимый объект, который сеет звёзды вокруг себя (и подкрашивает их), затем двигаешь его по дуге, повторяющей форму радуги. Одновременно отдельным слоем проявляется нарисованная радуга. Если это делать на чистых html, css, javascript, svg — это займёт намного больше времени. Жаль, что технология macromedia flash уходит в прошлое...
Подкладываем произвольный фон
Цветные слои радуги накладываются с интересным эффектом — комбинация Overlay и Multiply в различных соотношениях. Таким образом создаётся впечатление, что над наложением радуги поработал дизайнер:
 Анимация радуги на фоне дерева
Анимация радуги на фоне дерева📅 1 июля 2010
Задача: нужен строгий логотип, и желательно намекнуть на финансовые графики. Будет английская версия, и она должна строиться очень просто.
 Логотип Финэксперта
Логотип Финэксперта▼ Читать дальше