📅 20 марта 2019
В фотошопе появилась функция Vibrance, а в русской версии она называется «вибрация» или «сочность». Похожая вещь реализована и в современных смартфонах в режиме редактирования фото. Новый фильтр даёт более реалистичный результат на фотографиях. Это отличная замена топорному Saturation.
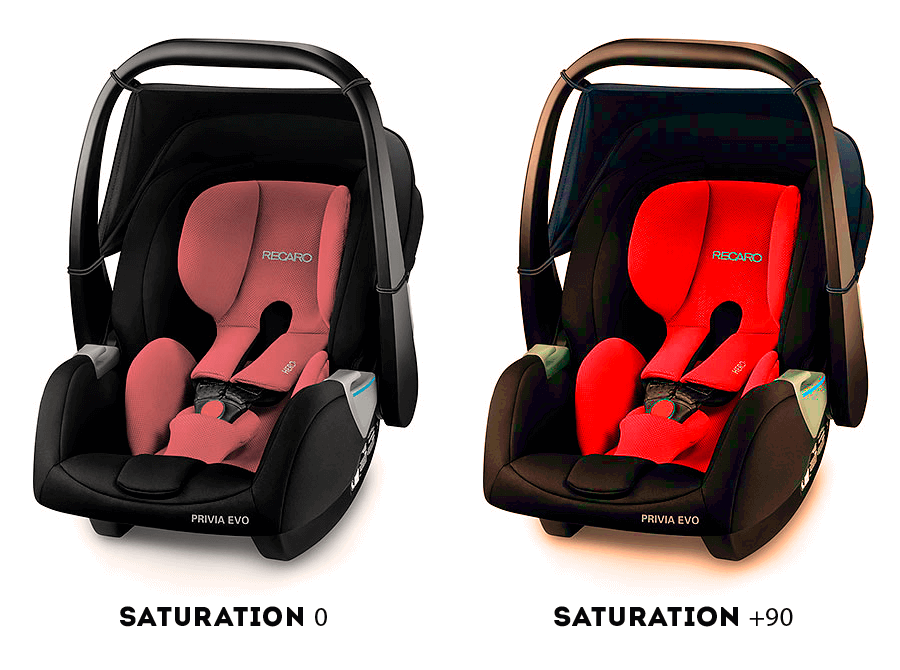
Напомню, классический фильтр Saturation поднимает насыщенность у каждого пикселя на фотографии, в итоге появляются области, «перекрученные по цветам». А кроме того, в JPEG изображении подчёркиваются артефакты:
 Слева обычная фотка, справа — с задранной насыщенностью
Слева обычная фотка, справа — с задранной насыщенностьюБольшинство фотографий в интернете на данный момент — именно в формате JPG среднего качества. Дополнительные преобразования могут ещё сильнее ухудшить внешний вид. Особенно это важно для товаров в интернет-магазинах. Поэтому любые подобные фильтры графики надо применять с осторожностью. И в этом смысле фильтр Vibrance — просто находка для интернет-магазинов, потому что он работает «умно».
Фильтр Vibrance поднимает насыщенность только в тех областях фото, где это действительно необходимо:
![Слева обычная фотка, справа — с увеличенной сочностью]() Слева обычная фотка, справа — с увеличенной сочностью
Слева обычная фотка, справа — с увеличенной сочностью▼ Читать дальше
📅 2 марта 2019
В интернете много курсов по регулярным выражениям, но все они написаны слишком сложно даже для человека, имеющего большой опыт в разработке сайтов ) Попробую исправить эту ситуацию, возьму живой пример из своей работы и напишу просто — о сложном.
Самый частый случай использования регулярок в моих проектах — какое-то преобразование контента на сервере перед передачей клиенту. Например, есть картинка с подписью alt:
<img src="file.jpg" alt="подпись">
Нужно вытащить подпись из тега alt, поставить её под картинкой, и обернуть всё это дело в div.
Вот, что должно получиться на выходе:
<div><img alt="подпись" src="file.jpg"><span>подпись</span></div>
Цветом помечены те кусочки, которые мы взяли из первой фразы в неизменном виде. Как видим, в выходной конструкции «подпись» использована два раза, а свойства поменяны местами — это значит, что обычной заменой str_replace данная задача никак не решается )
▼ Читать дальше