Захват большой Яндекс.Карты для печати
(Это обучающая статья. Если вы хотите заказать карту, вам сюда: plunix.ru/yandeks-ili-gugl-karta...)
В предыдущей заметке я рассказал, как захватить большое изображение (карту) по частям при помощи скриншотов и Фотошопа. Однако если есть средства для управления картой (API), то можно лёгким движением получить карту любого размера:
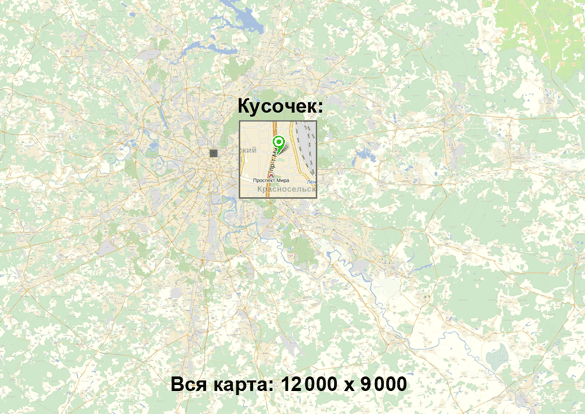
 Такая карта получится в итоге
Такая карта получится в итогеЗачем вообще такая большая карта? Неужели нельзя проматывать её на экране, или купить карту нужной области, повесить на стенку и втыкать в неё флажки?
С помощью инструментов Яндекс.Карт на карте можно расположить «умные» метки (например, разноцветные), маршруты и любую другую информацию. Эти операции можно выполнить вручную или автоматически. Потом карта с информацией печатается, вешается на стенку: это удобно, потому что видно сразу всю карту, а не только её часть. После распечатывания остаётся возможность порисовать на готовой карте.
Или вот ещё идея: распечатать карту с крестиками, а в них воткнуть настоящие флажки. Если объектов сотня, экономится немало времени.
Захват карты в 2 шага
Нам нужно:
1) отобразить карту необходимого масштаба и размера в браузере,
2) сохранить всю страницу в виде картинки (в том числе фрагменты, выходящие за область экрана).
Шаг 1. Отображаем большую карту в браузере
Открыть пример в отдельном окне
Сохраняем страницу в виде html-файла у себя на компьютере (Файл/Сохранить), затем правим блокнотом нужные параметры и запускаем этот html-файл.
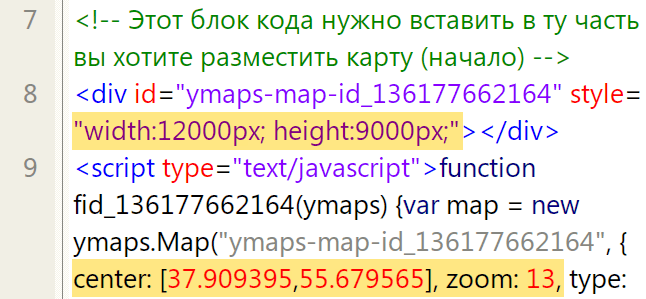
 Код для вставки Яндекс.Карты
Код для вставки Яндекс.КартыКод вставки меняется от версии к версии, но в нём без проблем находятся нужные цифры, которые нужно заменить. В примере выше заданы такие параметры:
— размер 12000×9000 (это примерно 100×75 см),
— центр в точке [37,55] и масштаб (zoom: 13).
У Яндекса есть удобный инструмент, которым можно определить нужные цифры: координаты центра карты и её масштаб. Задавая различные координаты центра, можно двигать карту, чтобы нужная часть попала на лист. А масштаб влияет на детализацию карты (при увеличении zoom-а появляются названия улиц, станции метро и т.д.)
Когда заданы масштаб и центр карты, сначала пробуем отобразить небольшую карту (например, 1000×700 точек), а потом увеличиваем её охват до тех пор, пока не влезут все нужные объекты. Мне пришлось увеличить параметры width и height до 12000px и 9000px (и это ещё не предел!), чтобы охватить все метки на карте. Кстати, у Гугл.карты есть ограничение: 6000×6000.
Стандартное качество цветной печати — 300 dpi (как на фотографиях). Это означает, что 300 пикселей на экране равны 1 дюйму на бумаге (или 2,5 см). Значит, наши 12000 пикселей — это 12000 : 300 × 2,5 = 100 см.
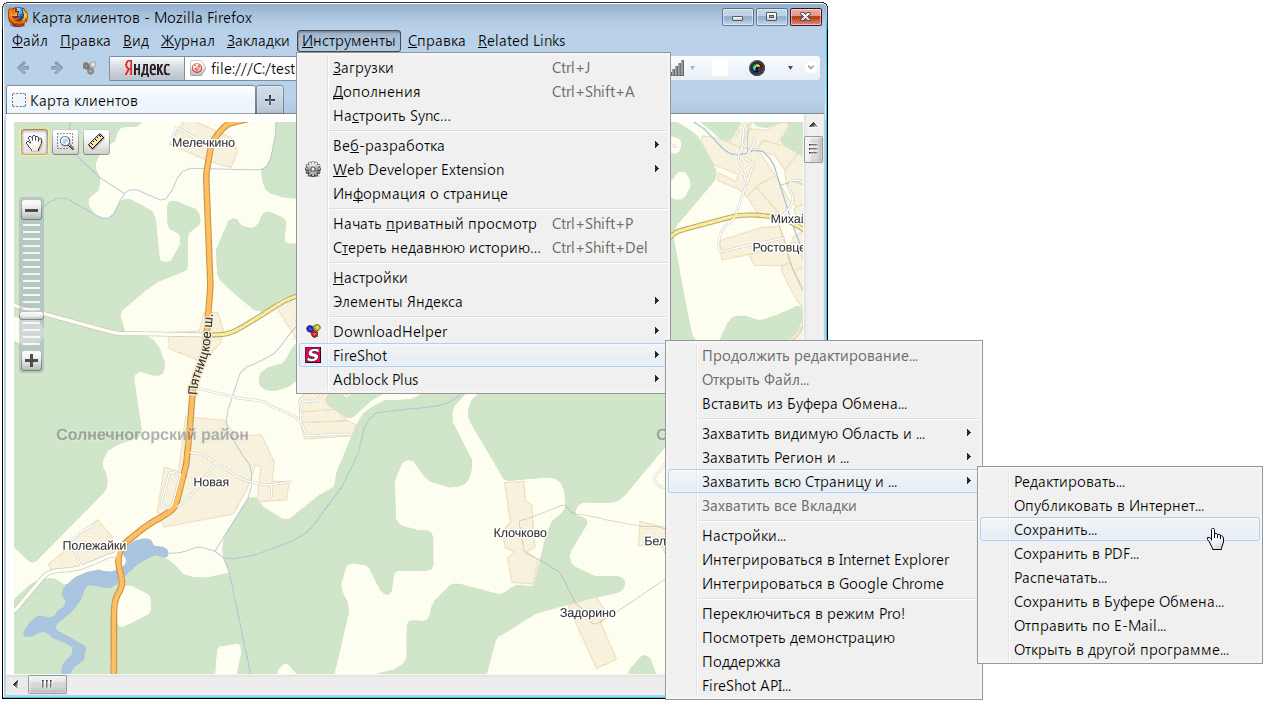
Шаг 2. Сохраняем страницу с картой как картинку
Я использую Фаерфокс и плагины: FireShot (предпочтительнее) или Awesome Screenshot.
Когда большая карта загрузится (это можно отследить по анимированному значку на вкладке), сохраняем страницу как картинку:
 FireShot
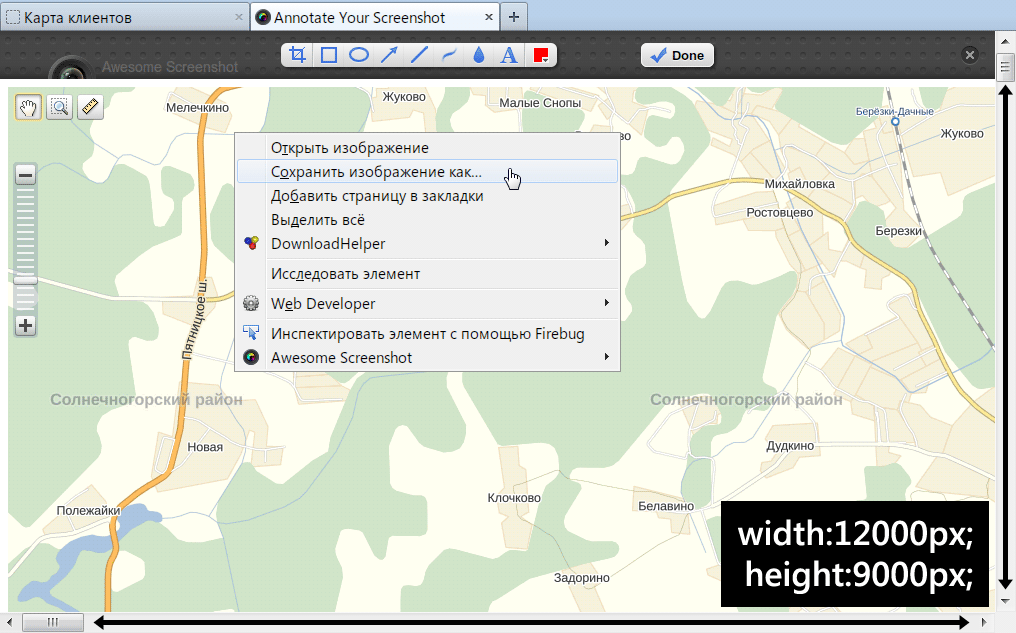
FireShot Awesome Screenshot
Awesome ScreenshotЕсли на картинке обнаружатся незагруженные области карты, обновите страницу, подождите, затем поскролльте страницу и проверьте, всё ли загрузилось, и только потом сохраняйте карту как рисунок.
Карты (кроме спутниковых) лучше сохранять в формате PNG или TIF с компрессией: они хорошо жмутся.
Смотрите также
Комментарии
zoom: 13, type: "yandex#map"
Всего 4 типа карты: "yandex#map", "yandex#satellite", "yandex#hybrid", "yandex#publicMap". Вид со спутника: yandex#satellite.
То есть по координатам отрабатывает, но с зумом и масштабом проблемы. Сможете подкорректировать ?
Эти параметры задаются в html-коде. Нужно сохранить на свой компьютер пример, исправить в коде zoom и т.д. и запустить.
Большая просьба, для особо непонятливых поясни, пожалуйста, более подробно с поэтапными скриншотами экрана.
Я установил в google chrome FireShot Lite, но у меня сохраняется только область экрана.
Я не могу понять куда вставлять найденные мной координаты и масштаб координаты?
Нужно сохранить пример (на него есть ссылка в статье),
открыть файл блокнотом и исправить циферки (center и zoom), затем открыть этот файл браузером (для этого расширение файла должно быть html, а не txt).
Далее надо найти плагин для браузера, который сохраняет всю страницу, а не только то, что влезает в экран. Для хрома я такого плагина не знаю, а для фаерфокса есть ссылка в статье.
Я пробовал вписать гостевую ссылку но он её не воспринимает.
Спасибо, за ответ и за штуку, очень здорово.
